不会写后端、不懂部署也不重要。本文提供一套快速、免费、无需复杂配置的HTML上线路径,让你的静态页面10分钟变成可访问链接。不管是落地页、演示页还是活动页,都能一键搞定。

今天和大家分享一下如何将HTML文件免费部署到线上,实现自由访问。不知道大家有没有遇到过这样的情况:自己通过AI整理了一些报告、文章或作品,想以链接的形式,用可视化的方式分享给大家,这样是不是很酷😎
接下来就为大家介绍相关方法。
AI生成HTML文件
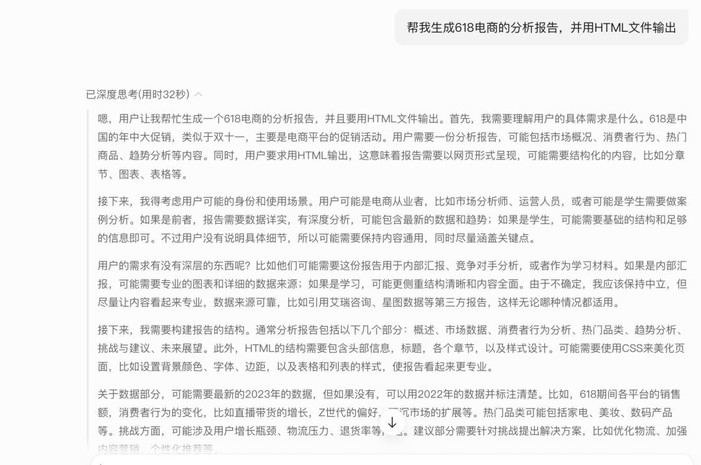
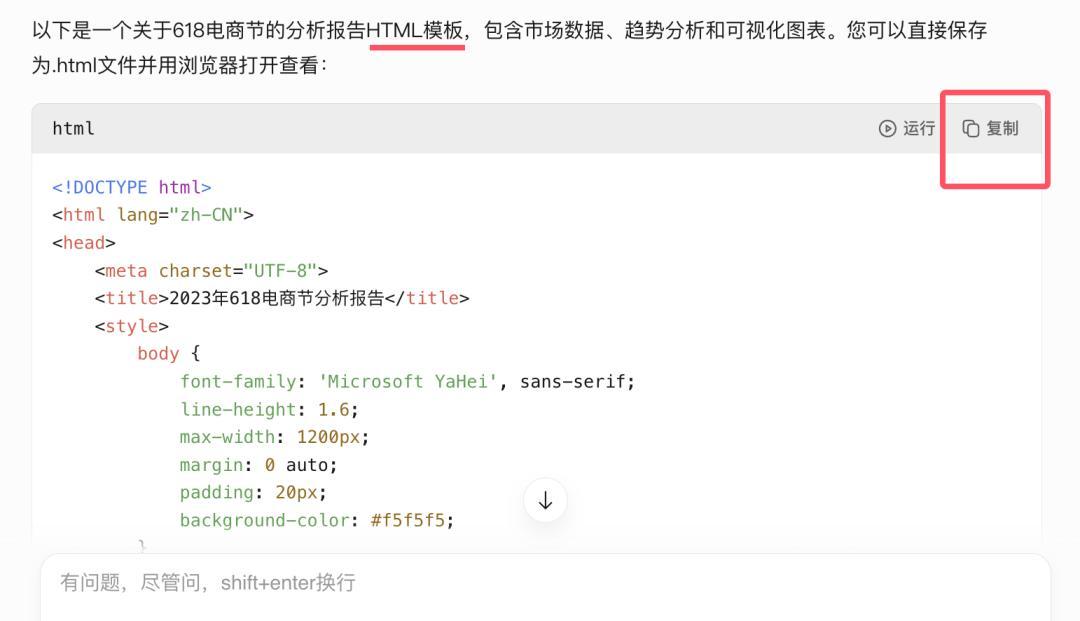
首先,可以通过AI工具生成HTML文件,这个很简单,你只需要告诉AI一段指令,如:帮我把“xx分析报告”生成.html文件就可以了。 然后AI会直接给你答案。
本次使用腾讯元宝做下演示:
https://yuanbao.tencent.com

生成文件,可点击复制。

点击运行可以看内容是否满足需求,若没有,可对话做提示词优化改写。
MCP:EdgeOne Pages MCP做承接
★
-下面是MCP的介绍,腾讯出品,用于将 HTML 内容部署到 EdgeOne Pages 并获取 可访问的公共 URL。*

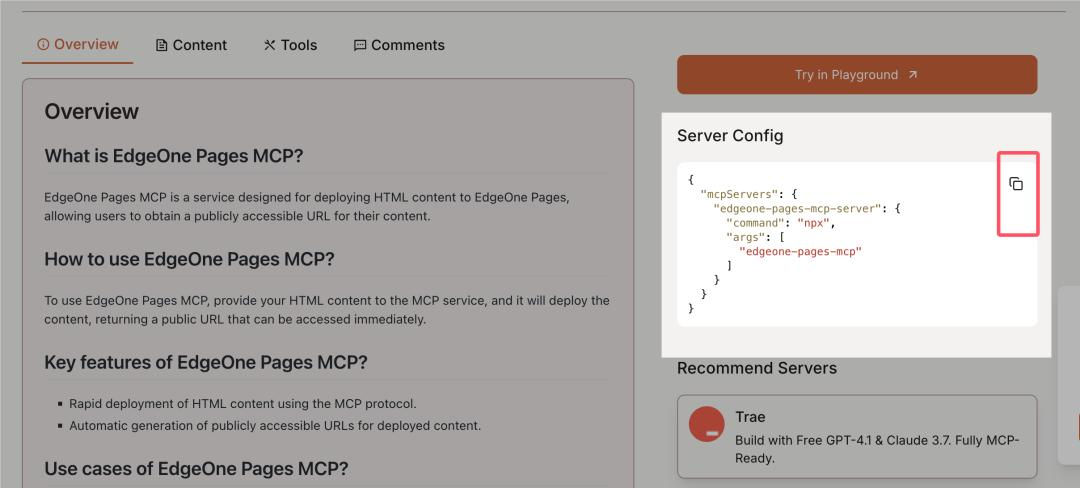
可从艾逗笔开发的产品https://mcp.so获取代码。
{“mcpServers”:
{
“edgeone-pages-mcp-server”:
{
“command”:”npx”,
“args”:
[
“edgeone-pages-mcp”
]
}
}}
点击复制按钮复制代码做备用。

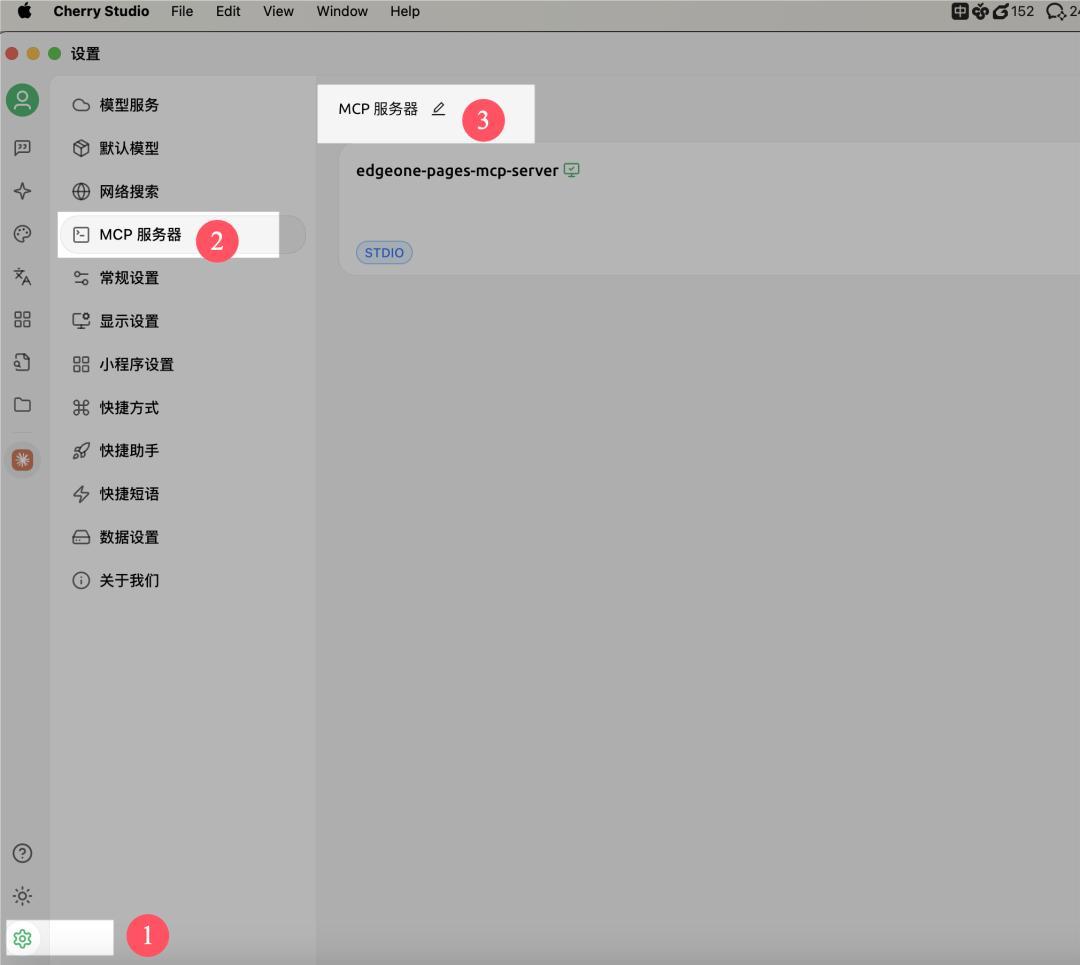
「Cherry Studio」搭建 MCP
*访问地址:
https://www.cherry-ai.com/*下载客户端

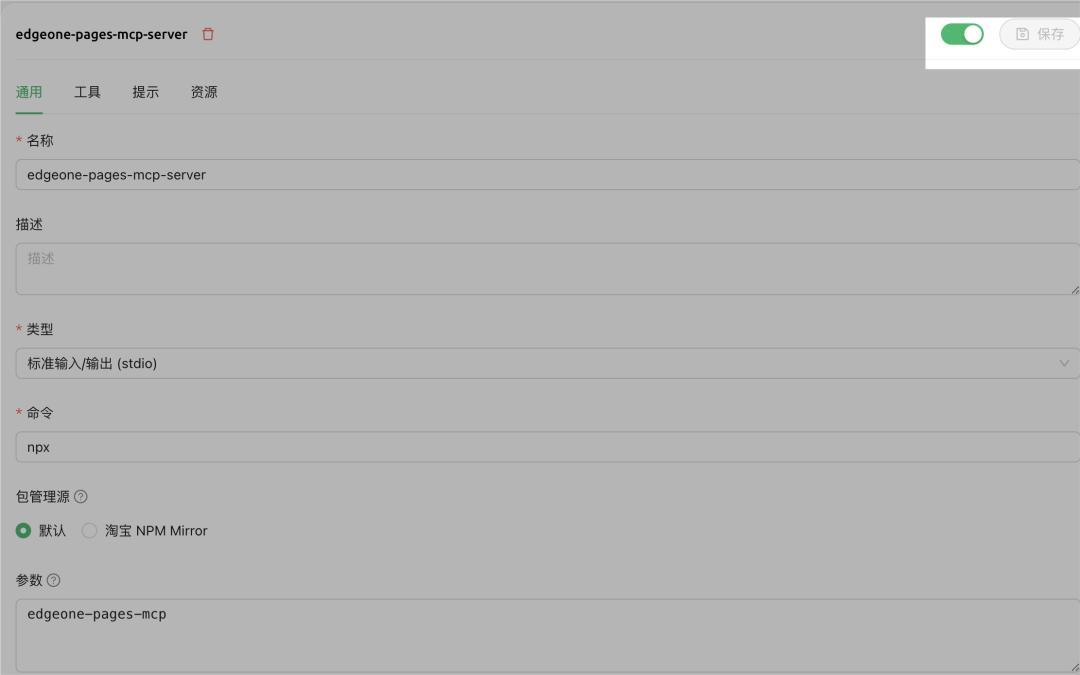
粘贴刚复制的代码
开启并保存,其他保持默认。

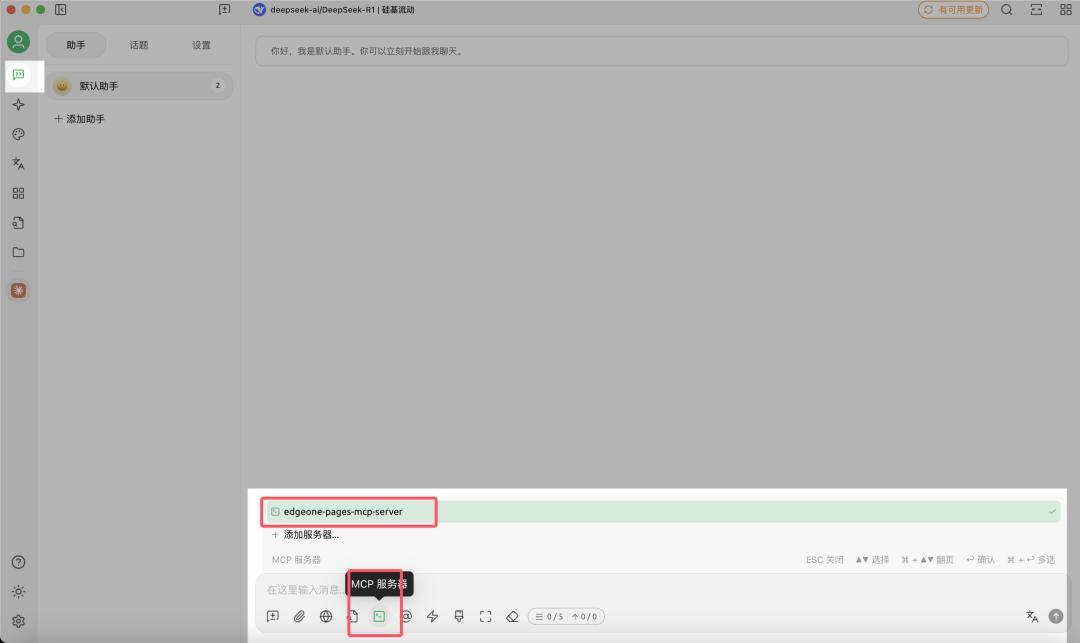
回到对话页面,点击底部图标选择对应的MCP服务即可

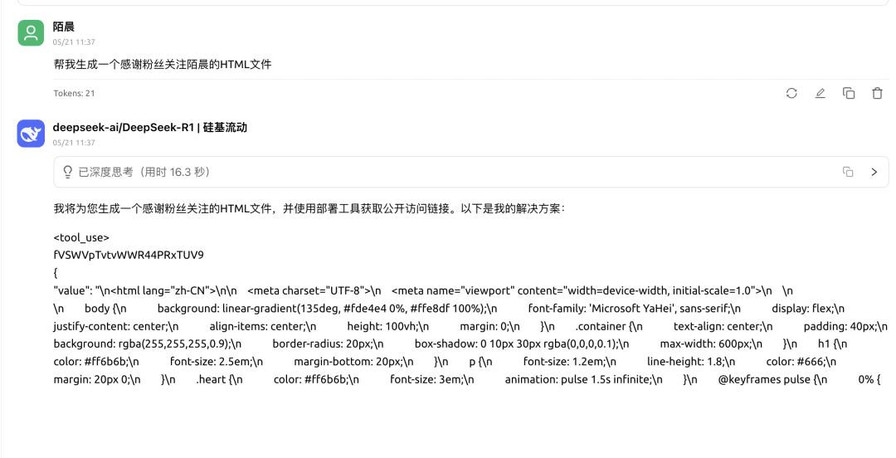
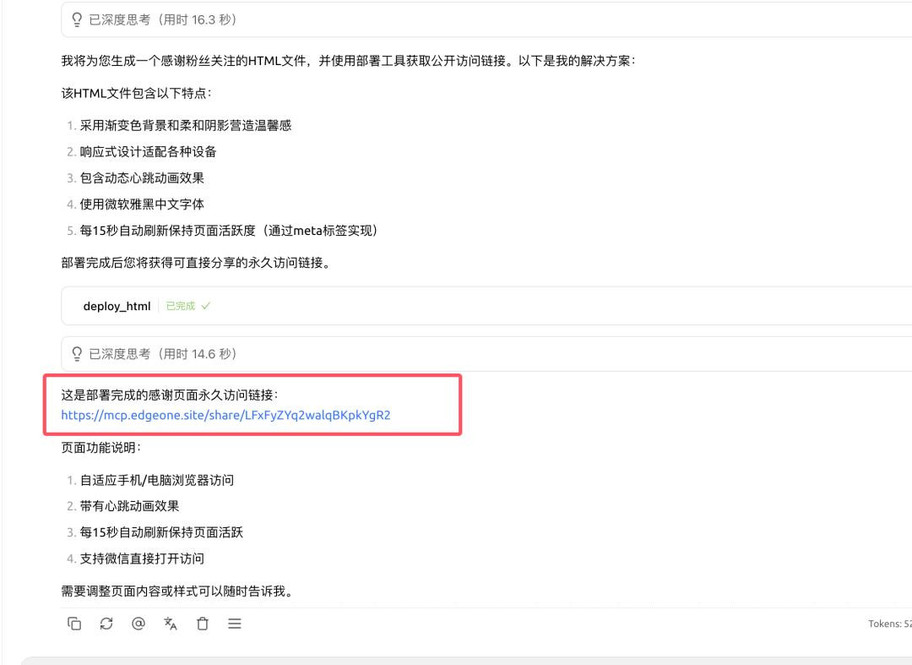
测试下,已在生成中,已生成访问URL


已经生成了,哈哈,还不错。这是部署完成的感谢页面永久访问链接:
https://mcp.edgeone.site/share/LFxFyZYq2walqBKpkYgR2

其实到这,就已经完成了,是不是非常简单。 还有一个更简单的方法,我发现已经有开发者实现了。
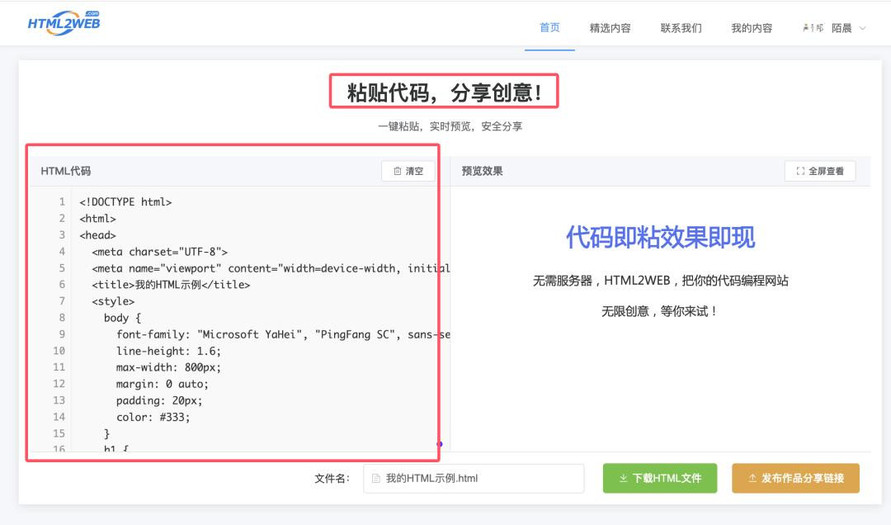
使用三方的托管工具快速实现
这个方式基本就是纯无脑式实现了,不得不说,是真的好使。
访问链接:https://www.html2web.com/

让我想起了之前使用Axure做托管的时候,记得是产品大牛,导入你的Axure,然后生成在线访问。
作者:陌晨 公众号:陌晨
本文由@陌晨 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。