环境准备
<svg height="13px" version="1.1" viewbox="0 0 450 130" width="45px" x="0px" xmlns="http://www.w3.org/2000/svg" y="0px"></svg> # vscode
Version: 1.99.0 (user setup)
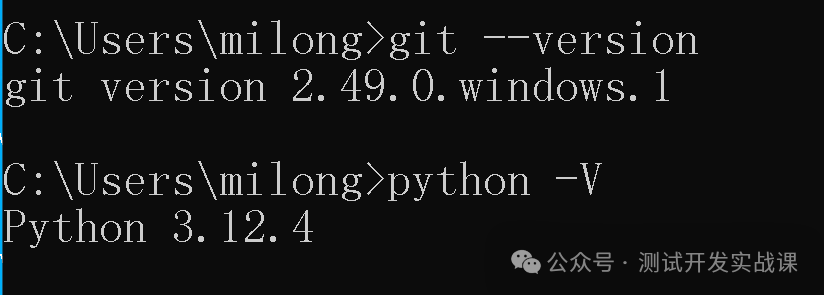
# git
git version 2.49.0.windows.1
# python
Python 3.12.4
#node
v18.15.0




安装mcp-server-git
本例子使用这个mcp server,以便和前面文章的保持连贯性。
<svg height="13px" version="1.1" viewbox="0 0 450 130" width="45px" x="0px" xmlns="http://www.w3.org/2000/svg" y="0px"></svg> pip install mcp-server-git
MCP Inspector 简单介绍
概述:
MCP Inspector 是一个开发者测试和调试的工具。

文档:
https://github.com/modelcontextprotocol/inspector
MCP Inspector的运行
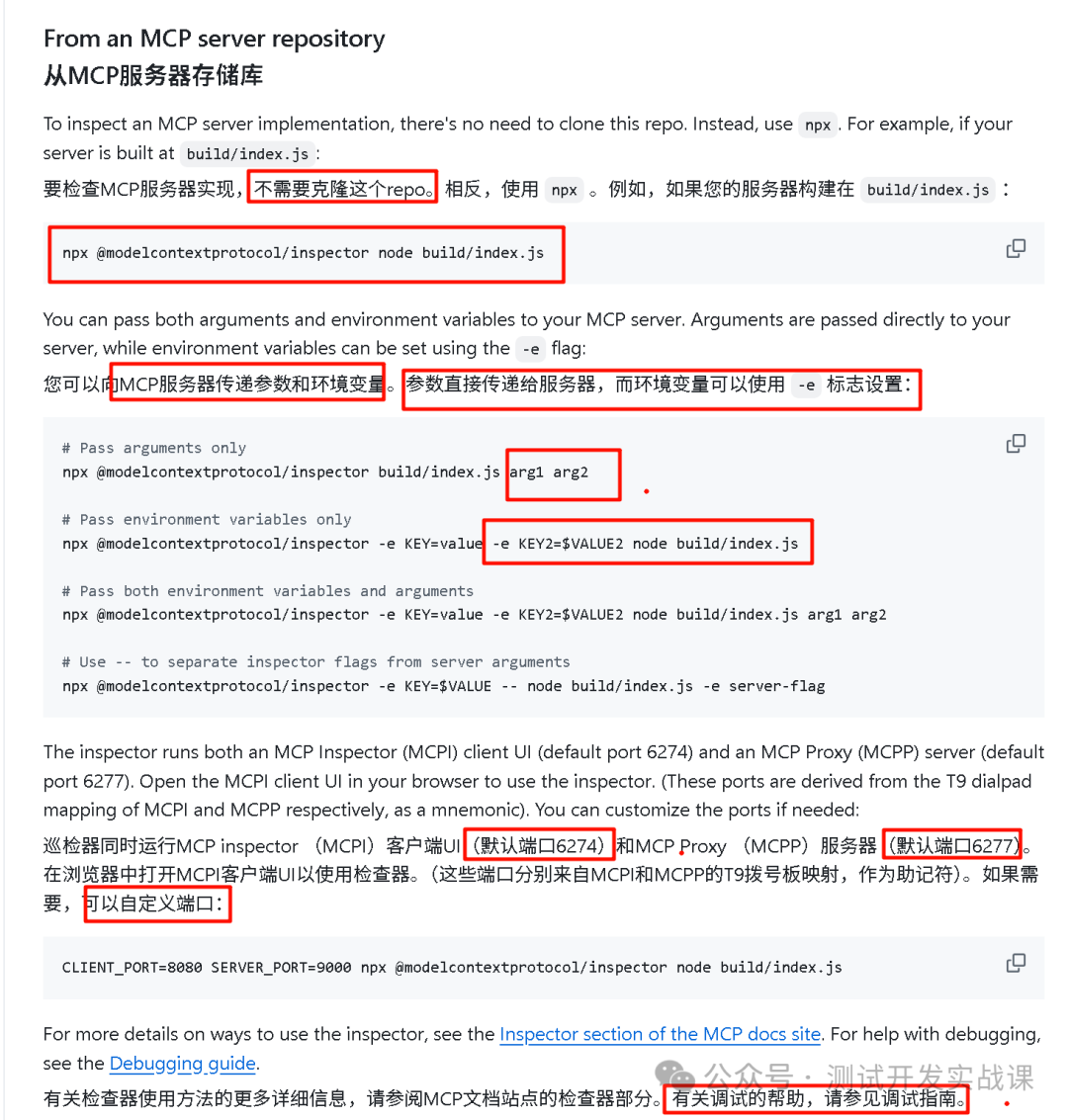
如果您的服务器构建在 build/index.js,你可以这样运行命令:
npx的简单介绍
npx是一个命令行工具,属于 Node.js 生态系统的一部分。它允许你在不需要全局安装的情况下运行 Node.js 包。例如,如果你想运行一个 Node.js 脚本而不想全局安装相关的包,可以使用
npx来执行。这样可以节省磁盘空间,并避免全局安装包可能带来的版本冲突。此外,
npx还支持通过--node-options标志传递 Node.js 的选项,这使得在使用npx时可以灵活地配置权限和其他运行时选项。
验证安装:安装完成后,你可以在命令行中运行以下命令来验证
npx是否已成功安装:<svg height="13px" version="1.1" viewbox="0 0 450 130" width="45px" x="0px" xmlns="http://www.w3.org/2000/svg" y="0px"></svg> npx --version如果你看到版本号,说明
npx已成功安装并可以使用。
<svg height="13px" version="1.1" viewbox="0 0 450 130" width="45px" x="0px" xmlns="http://www.w3.org/2000/svg" y="0px"></svg> npx @modelcontextprotocol/inspector node build/index.js
如果您和我一样对python比较熟悉,写的是python 服务,那么我们可以这样写:
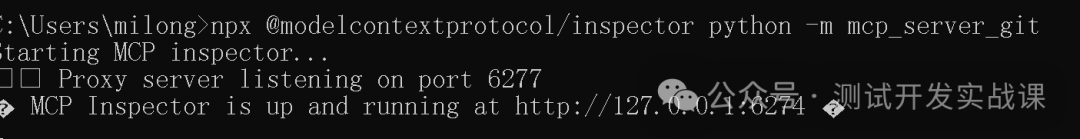
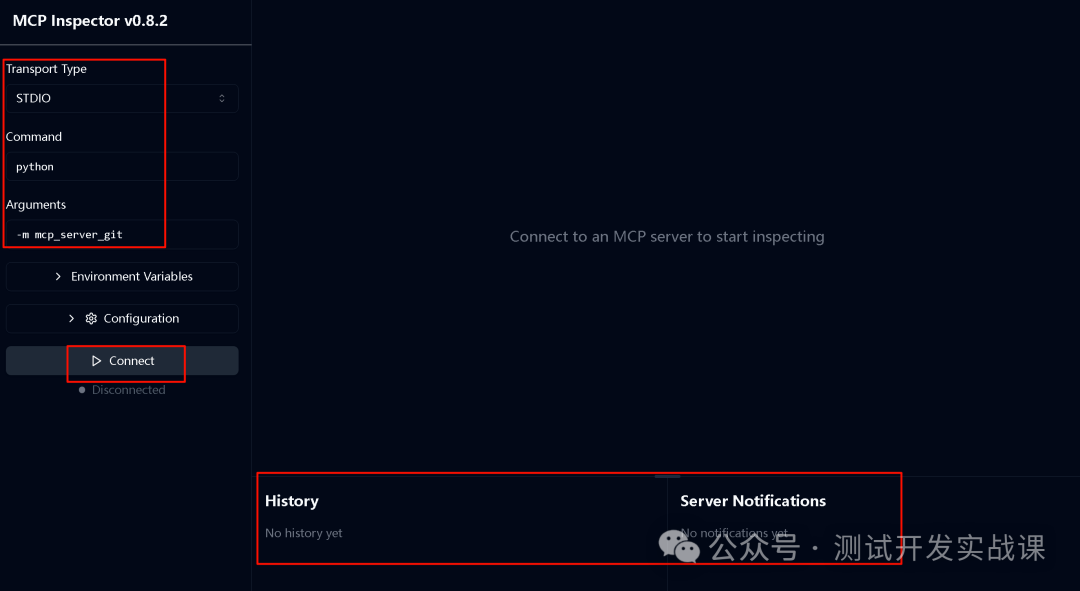
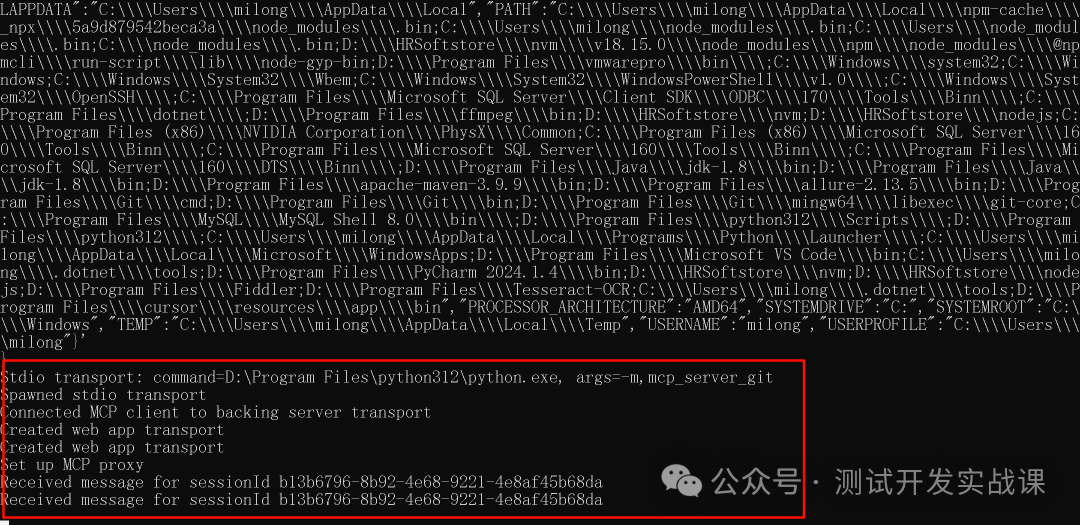
<svg height="13px" version="1.1" viewbox="0 0 450 130" width="45px" x="0px" xmlns="http://www.w3.org/2000/svg" y="0px"></svg> npx @modelcontextprotocol/inspector python -m mcp_server_git


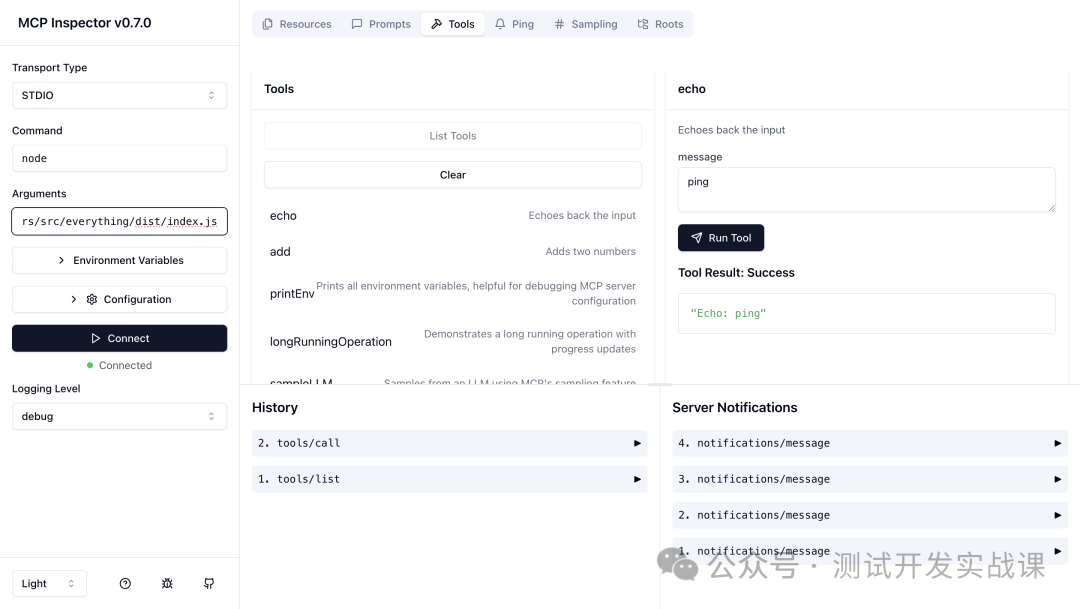
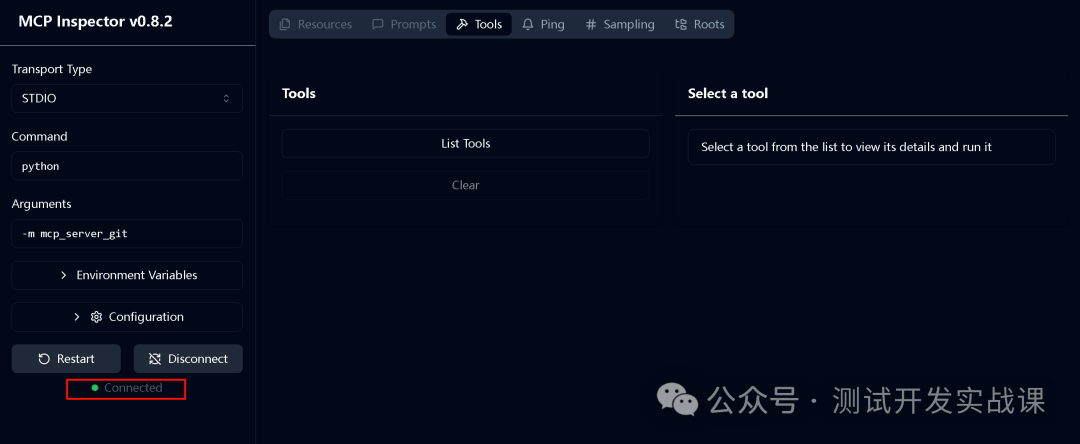
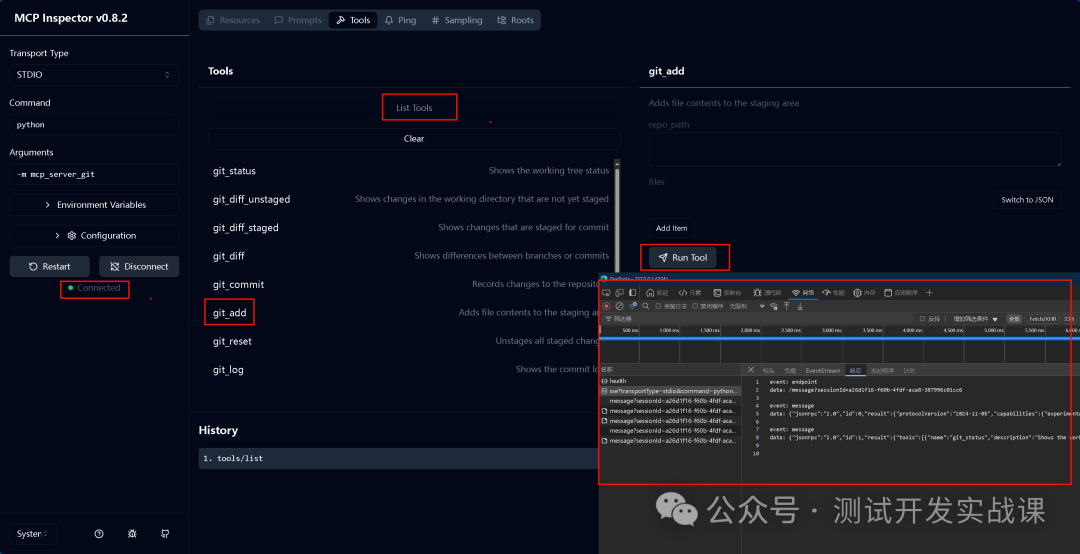
点击那个Connect就连接成功了。


有关调试的帮助,请参见调试指南。

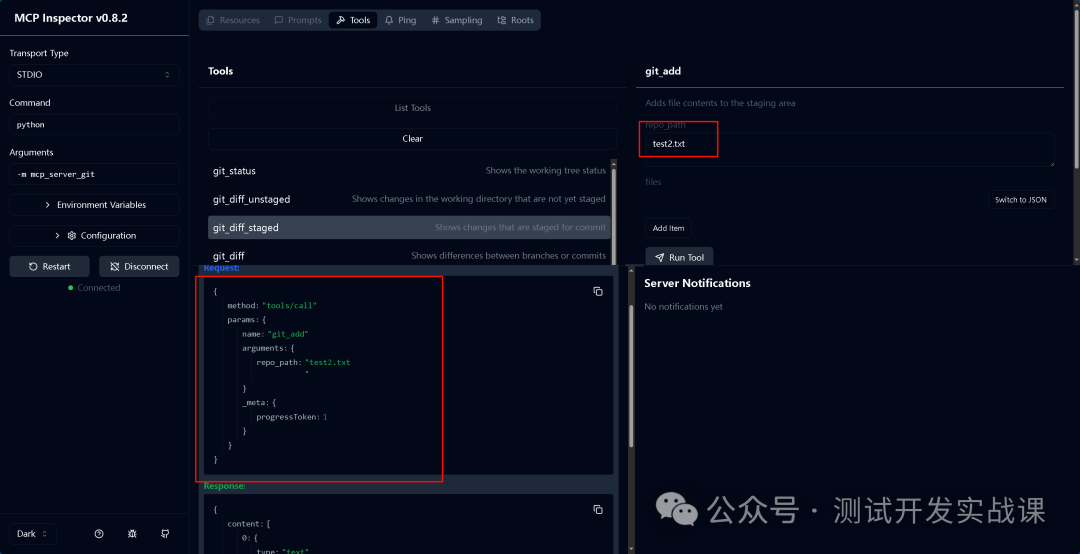
使用Inspector调试MCP服务


暂时先探索到这里,等有token了,继续尝试。
后记:随着我后面的学习,我知道这里为啥不能调试了(这是人家开发的,部分细节不知道,瞎试是不行的),刚好在写下一篇文章的时候顺手把这个问题深入的了解了,算是弄明白了。







发表评论 取消回复