在前面的文章中,我们分享了实时验证中的认知心理与用户行为,那么,如果是失败了或者相反的情况,如何应对?这篇文章,我们来看看作者的总结。

一、提示过早
你有没有遇到过这种“劝退级”的表单体验?页面刚加载完,你还没来得及输入半个字,一串红色错误提示就像警报器一样跳出来:此字段为必填!、请输入有效内容!、格式错误!
这种设计让用户在还未开始操作时就收到错误提示,容易产生心理错觉,觉得被质疑,进而将问题归因于系统设计不合理,产生挫败、焦虑甚至抗拒情绪。如某银行开户表单,页面刚加载就显示所有必填项的红色错误提示,导致用户首屏退出率高达 38%,平均停留时间不到 7 秒。
正确的做法是初始状态不显示任何错误,只有用户点击字段或开始输入后,根据操作节奏触发反馈,并采用温和引导型的提示文案。

二、提示延迟滞后
用户根据提示修改错误后,系统若不及时取消错误提示,会给用户带来焦虑和困惑,让用户怀疑自己是否理解错了规则或遗漏了其他问题。如某 App 注册流程中,用户修正邮箱格式后,红色提示仍不消失,导致用户反复修改,操作时长远超平均。
这时候的用户内心戏是这样的:“我刚刚不是按你说的改了嘛?怎么还错?又错哪儿了?你倒是说句话啊!”、“难道我理解错了?那我再删掉重输一次?”、“还是我漏了别的规则?”
系统什么都不说,用户脑内的问号却一串接一串。这就是典型的——滞后反馈问题。
你可以想象成这样一个场景:你考试写完一道题,满怀期待地看着老师,结果老师眉头一皱,站你旁边沉默半天。你问她:“我写对了吗?”老师不回答,只是继续皱眉。你心里瞬间就慌了,开始怀疑人生。系统如果不给用户明确反馈,用户就会陷入类似的“反馈真空区”——不是不知道怎么做,而是不知道做得对不对,这时候的焦虑,比犯错还难受。而且,这不是技术问题,这是信任问题+心理负担:你不给确认,他们就不敢继续;你不清除红色提示,他们就以为失败了。
比如这样一个经典 bug:一个 App 的注册流程中,用户输入邮箱地址,如果格式错误,会提示“邮箱格式不正确”;用户按规则补上“@”和域名,明明已经对了,可红色提示依然纹丝不动。更奇怪的是,用户再三确认没问题,只好试探性地点击“提交”按钮——这个时候系统才突然放行:“注册成功!”用户那一刻的内心是这样的:“哈?早说行了我早点提交了……我刚刚白焦虑半天?”
我们后台数据也反映出异常:很多用户在邮箱字段反复修改 2-3 次,且操作时长远超平均,说明他们不是在填表,是在猜谜!
好的做法是什么?
很简单,说白了就三个字:及时说!
- 用户一改正内容,就立即取消错误提示,给出确认或安抚性提示,比如:“✓邮箱格式正确”。
- 如果后台要验证(如查重),也要加loading状态告诉用户“正在检查…”。
- 改完之后别让红字继续吓人,不要让用户以为“系统死机了”或“我还是错的”。
三、图标过于警示化:红色惊叹号泛滥
有些设计师在“重视用户反馈”这件事上,实在是太用力了——生怕用户没看到提示,结果每一个小问题都要配上一个红色感叹号,再加粗、放大、加闪烁、配震动动画……好家伙,整得跟要启动警报似的,下一秒都感觉页面会“嘟——嘟——”地拉响警笛。至于吗?
不是每一个小问题都值得用“惊悚语言”来表达。如果所有提示都长一个样:一律红色大字、一律叹号警示、一律动画特效,用户大脑会迅速进入提示疲劳状态。他们心里会想:“你到底是提醒我一下呢,还是觉得我要把表单炸了?”。这时候,用户反而会开始忽略这些提示,因为他们已经学会了:“反正页面总是吓唬我,真错也就那么回事。”
真问题 VS 小提醒,要区别对待
这其实是信息层级设计的问题。反馈系统就像信号灯:红灯、黄灯、绿灯,必须各司其职,别让路口全亮红灯,谁都不敢走。你得问问自己:这个提示到底是:
严重错误(比如手机号格式错、密码过于简单、身份证无效)
轻微提醒(比如昵称建议用中英文、图片大小略超限、上传进度慢)
- 可用浅色提示、灰色文字、icon 辅助
- 不一定要阻止,只是建议或预警
成功确认(比如“用户名可用”、“格式正确”)
就像导航语音不能一直在你耳边喊“前方注意、减速慢行、右侧有车”,该说的时候说,说多了你就直接关静音了。
四、不允许提交:“把用户困住”的设计
最后一种常见的表单验证“坑”,叫做 “强制禁止提交”机制。就是系统一旦发现某个字段没填对,立马把“提交”按钮整得灰扑扑的,直接熄火,不许点,不许动,整页像被冻结了一样。最糟糕的是——你也不知道错哪了!没有提示、没有引导、没有标注,就一个灰掉的按钮摆在那里,像在无声地告诉你:“你不配继续操作。”
某知名购票平台曾有过一次严重的验证体验翻车。用户填写身份证号码,只要少一个数字,系统就完全不给下一步的机会——“下一步”按钮直接变灰。问题是,页面上没有任何错误提示,也没有高亮错误字段,用户只能原地懵。
于是,很多人开始猜:
- “是不是身份证格式错了?”
- “是不是我输得太快?”
- “是不是这个网站又出bug了?”
纠结两分钟、没有任何帮助指引、点不了提交,用户的最终选择通常是:关掉页面,放弃购买。这个“灰掉按钮 + 沉默页面”的组合拳,直接把用户“困”死在了验证逻辑里,结果就是——弃购率飙升,用户反馈差到爆。
人都是有控制欲和期待反馈的怎么改。如果你什么都不说,就直接封路,我只能怀疑自己走进了一个死胡同。这时候,系统给人的感受,不是“帮助我避免错误”,而是像在说:“你不够格通过我的测试。”换句话说,是羞辱感,而不是指导感。

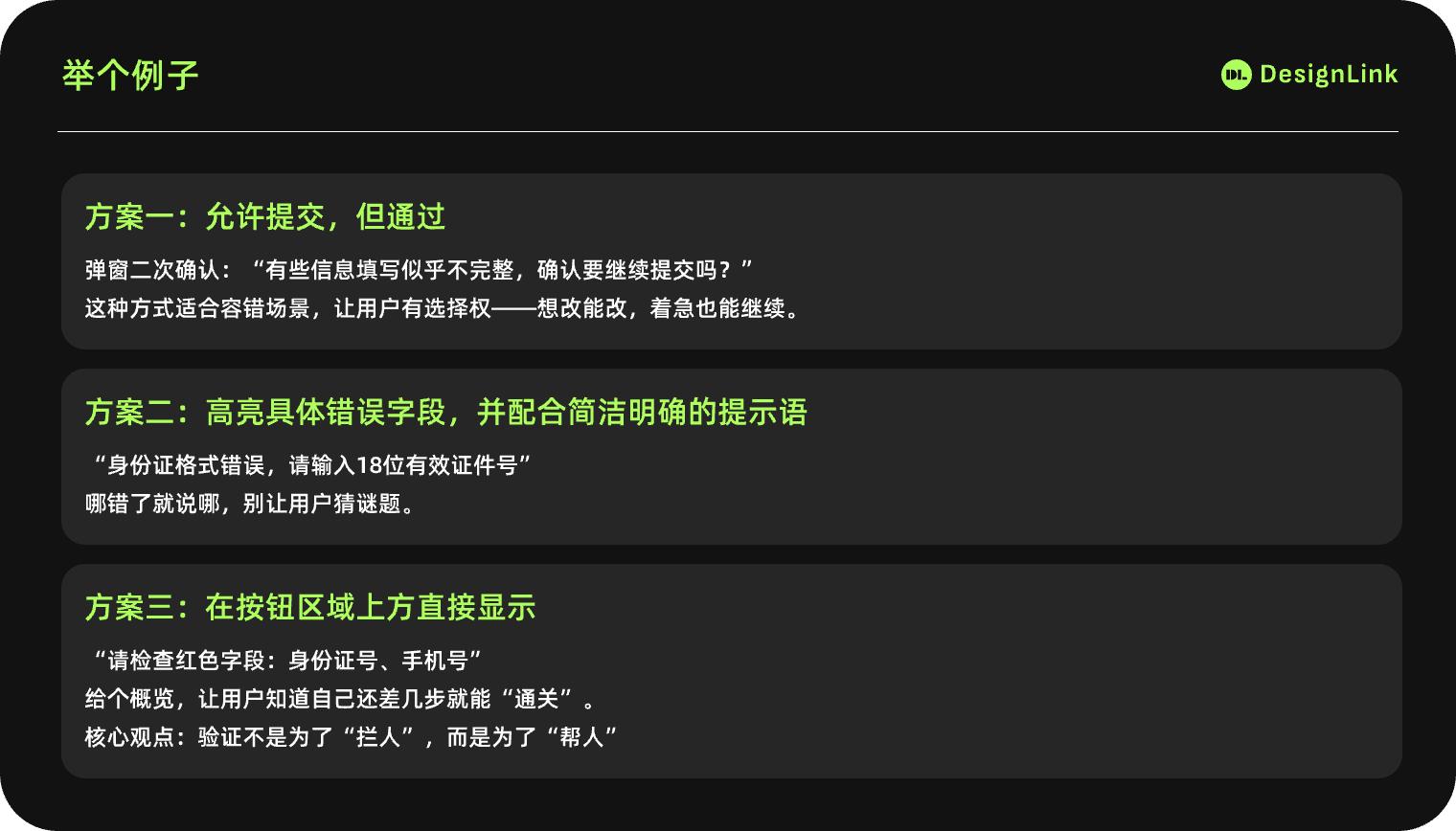
更理想的做法:正确的做法是允许提交但通过弹窗二次确认,或者高亮具体错误字段并配合简洁明确的提示语,或者在按钮区域上方直接显示错误概况,让用户知道问题所在并有途径修正。
本文由 @ DesignLink 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自 Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务

















PixelDreamer
实时验证,别搞错了,实践才是真理!
LunaByte_7
实践?这才是王道,别被那些书本骗了!
ZilentWave
感觉你有点疯,但你的直觉很准!
Neo_X
别再听那些空洞的理论,动手做!
ZilentWave
实践证明,理论的伟大被彻底碾碎了
Neo_X
这事儿,我完全同意,绝大部分都是扯淡
ZilentWave
我感觉你说的对,但感觉有点疯狂
Neo_X
别光说,赶紧去干!这才是正道
VoidEcho
真理的眼睛,只有实践才能看清
ZilentWave
实践证明,理论是废纸一张