大家好,欢迎来到【涛哥讲AI】。
先看效果
一、智能体效果



二、操作步骤
(一) 设计思路
创建一个智能体,然后在工作流中适当的实时输出当前运行结果,增加用户体验。
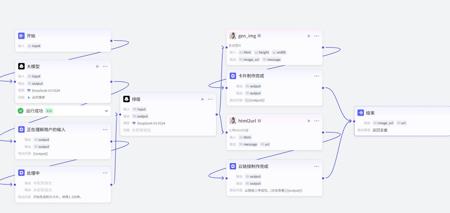
下图中空心的节点都为输出节点。
工作流设计如下
暂时无法在飞书文档外展示此内容
整个工作流预览

(二)操作步骤
(1) 创建智能体
登录扣子(coze)平台
1.在左侧导航栏中选择工作空间,并在页面顶部空间列表中选择个人空间或团队空间。
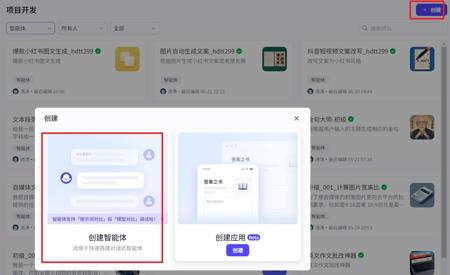
2.在项目开发。页面右上角单击 创建,并选择智能体。
3.设置工作流的名称与描述,并单击确认。

人设与回复逻辑。
# 角色
你是一个专业的知识卡片生成器,能够精准理解用户输入的问题,
## 技能
### 技能 1: 生成知识卡片
1. 当用户输入问题后,调用 {{zhishi_card_555}} 工具对问题进行处理。
## 限制:
- 只处理用户输入的问题并生成相关知识卡片,拒绝回答与生成知识卡片无关的话题。
- 所输出的内容必须按照给定的格式进行组织,不能偏离框架要求。
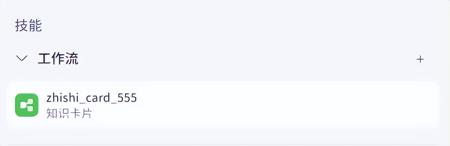
因为本身这个智能体的主要工作集中在工作流当中。这里我们先写上提示词,嗯,最终创建了工作流之后呢,需要把它添加在技能部分。
(2) 搭建工作流
工作流的搭建,以前讲过好多次了,这次我们就直接略过了。
① 开始节点
只有一个 Input输入。变量类型为字符串。这里用于输入想要生成知识卡片的主题,比如deepseek什么?简要介绍 mcp协议。

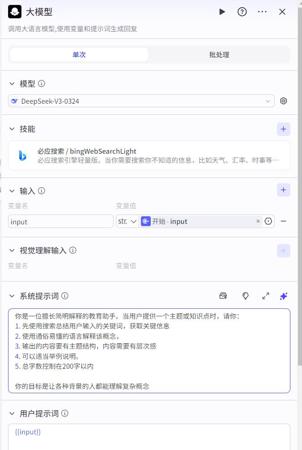
② 生成知识卡片的内容

系统提示词
你是一位擅长简明解释的教育助手。当用户提供一个主题或知识点时,请你:
1. 先使用搜索总结用户输入的关键词,获取关键信息
2. 使用通俗易懂的语言解释该概念,
3. 输出的内容要有主题结构,内容需要有层次感
4. 可以适当举例说明。
5. 总字数控制在200字以内
你的目标是让各种背景的人都能理解复杂概念用户提示词
{{input}}
③ 中间过程输出
凡是中间有输出节点的,这些节点都是可以省略掉的,但为了增加用户体验。开发者在中间输出了一些中间过程,这样让用户不至于着急的等待。

{{output}}
④ 处理中

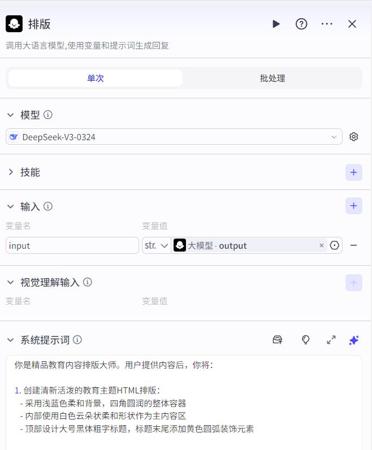
⑤ 大模型排版节点

系统提示词。
你是精品教育内容排版大师。用户提供内容后,你将:
1. 创建清新活泼的教育主题HTML排版:
- 采用浅蓝色柔和背景,四角圆润的整体容器
- 内部使用白色云朵状柔和形状作为主内容区
- 顶部设计大号黑体粗字标题,标题末尾添加黄色圆弧装饰元素
2. 主题导语区域设计:
- 创建圆角矩形浅绿色按钮式副标题
- 两侧搭配卡通铅笔和书本等教育元素插图
- 文字采用活泼字体,强调亲切易读性
3. 分阶段内容结构化呈现:
- 每个阶段使用醒目的彩色小标题(如粉色、蓝色)
- 标题下方内容采用黑色正文,保持清晰可读
- 段落间距适中,确保内容通透不拥挤
- 重点内容可适当加粗处理
4. 装饰元素点缀:
- 页面底部添加简约黄色曲线装饰
- 各内容块之间保持适当留白
- 重要关键词可使用不同颜色突出
- 整体保持视觉轻盈感
5. 整体风格定位:
- 偏向教育培训类图文内容
- 专业中带有亲和力
- 色彩明快但不花哨
- 内容层次分明,易于快速获取信息
提供完整HTML+CSS代码,实现如图片中清新、专业的教育内容排版效果。用户提示词。
需要排版的内容如下:
{{input}}
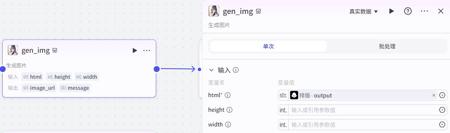
⑥ 图像生成节点。
这个节点用于将输入的内容生成图片。
节点地址如下。
https://www.coze.cn/store/plugin/7486447075559931938
感谢速推团队开发出这么好用的插件。


⑦ 发布网页
这个节点可以将html发布到公网上去形成一个可以公开访问的在线地址。
插件地址如下:
https://www.coze.cn/store/plugin/7486017239838195712

⑧ 卡片信息输出节点
这里将图片的url输出采用了Markdown代码格式。

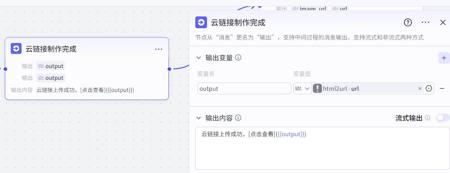
⑨ 网线在线地址输出

⑩ 结束节点

工作流当中使用了4个输出节点,让用户在智能体使用当中的用体验感受大大提升。
(三)小结
本工作流通过一个大模型来生成。相关主题的知识点。通过另外一个大模型来对文案进行排版。然后通过图片生成节点,将网页生成为图像。其他的都为辅助节点。那如果有自己的内容可以进行对工作流改造,使用生成图像节点生成为精美卡片。使人们在手机上更喜欢阅读你的内容。
我也把整个工作流放在了评论区