前言
前几天我分享了关于 Cursor 搭配 BrowserTools 提升前端调试效率的文章。为了让内容更聚焦,当时没有展开讲解 BrowserTools 的审计功能,今天就来详细补充一下。
审计模式
BrowserTools 通过集成 Lighthouse 引擎与 NextJS 专项检测模块,为开发者提供新一代 AI 驱动的网页质量检测方案。
主要包括:
无障碍审计:基于 WCAG 2.1 标准,自动检测 ARIA 标签缺失、色彩对比度异常等问题(实测准确率 92%) 性能审计:深度分析 FCP/FID 等核心指标,精准定位资源加载阻塞点(支持 SPA 应用动态监测) SEO审计:独创 NextJS 框架专项检测,针对 ISR/SSR 渲染模式提供定制优化建议 最佳实践审计:涵盖 HTTPS 部署、API 弃用警告等 23 项开发规范检测 全站审计模式:智能识别技术栈后执行组合检测(如 NextJS 站点自动加载路由检测)
技术特色
无头浏览器自动化:采用 Puppeteer 构建的沙箱环境,确保检测结果不受插件干扰
结构化审计结果:JSON 格式结构化报告,支持自动化集成 CI/CD 流程。
60秒会话保持:多轮检测无需重复加载页面,效率提升 300%。
实例
今天所有的实例都是在“百度”官网进行测试,地址:https://www.baidu.com。
前置环境
浏览器安装好 Chrome 扩展,并确认启用。 Cursor 打开 MCP,确保绿灯状态。 命令行运行 Node Server。
Cursor 记得切换为 Agent 模式。
无障碍审计
提示词:
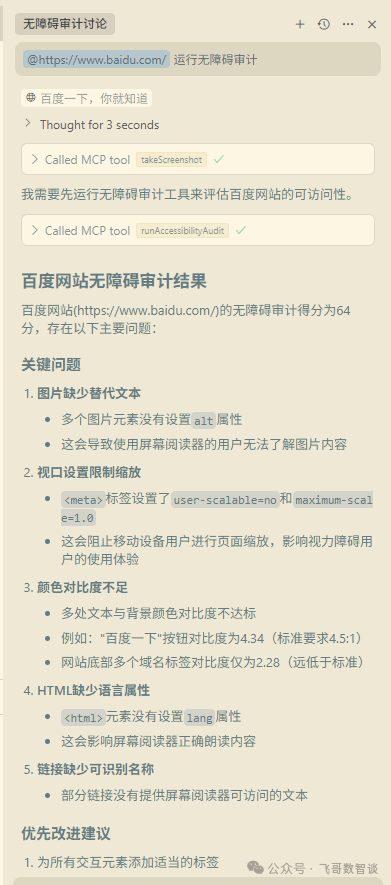
@https://www.baidu.com/ 运行无障碍审计
结果:
主要包括以下内容:
无障碍审计得分。 关键问题。 优化改进建议。

性能审计
提示词:
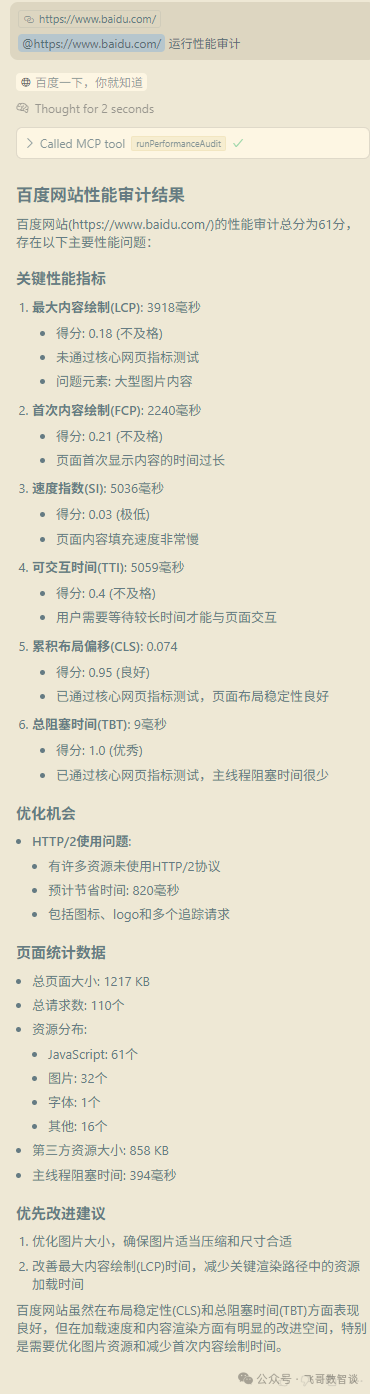
@https://www.baidu.com/ 运行性能审计
结果:
主要包括以下内容:
性能审计得分。 关键性能指标:最大内容绘制(LCP)、首次内容绘制(FCP)、速度指数(SI)、可交互时间(TTI)、累积布局偏移(CLS)、总阻塞时间(TBT)。 优化机会。 页面统计数据:总页面大小、总请求数、资源分布、第三方资源大小、主线程阻塞时间。 优化改进建议。

SEO审计
提示词:
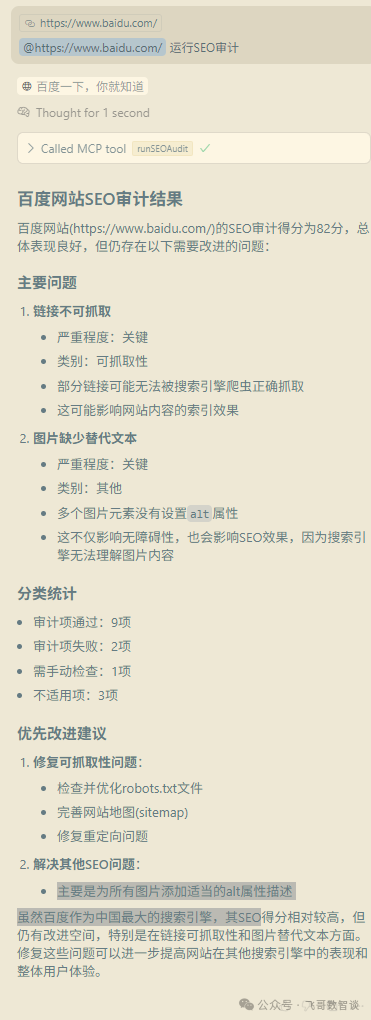
@https://www.baidu.com/ 运行SEO审计
结果:
主要包括以下内容:
SEO 审计得分。 主要问题。 分类统计:审计项通过、审计项失败、需手动检查、不适用项。 优先改进建议。

最佳实践审计
提示词:
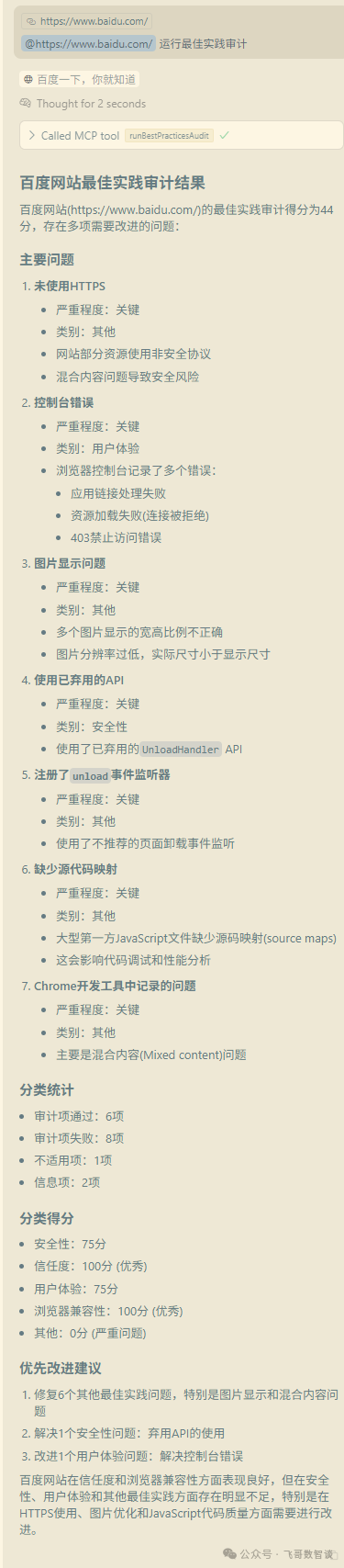
@https://www.baidu.com/ 运行最佳实践审计
结果:
主要包括以下内容:
最佳实践审计得分。 主要问题。 分类统计。 分类得分。 优先改进建议。

前面 4 个是单个审计模式,后面这个属于组合使用了。
全站审计
将上述4个审计模式顺序执行,直接获得综合的页面审计报告。
提示词:
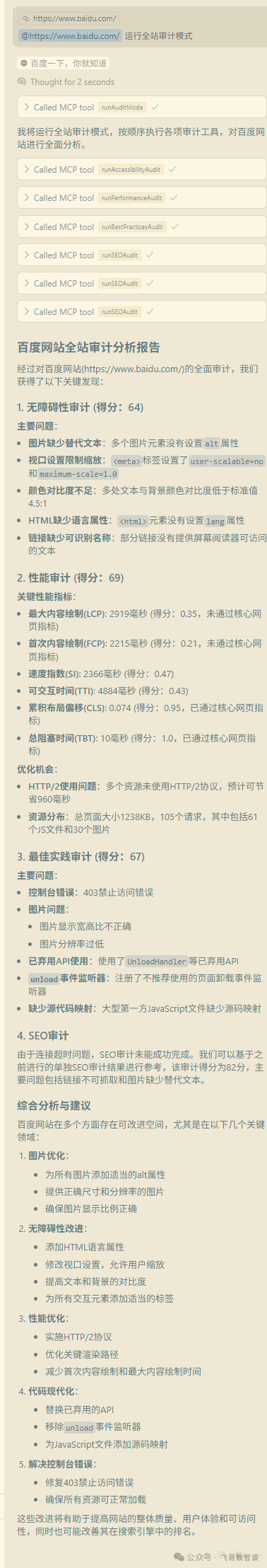
@https://www.baidu.com/ 运行全站审计
结果:
包括以上 4 个审计的全面结果。

补充一点
BrowserTools 文档中经常提到的“调试模式”,其实就是前一篇分享中多个命令(日志、截图)的一个合并执行,这里不再赘述。

结语
本次分享主要介绍了 BrowserTools 在网页质量分析方面的应用,无需频繁切换开发工具或浏览器,对于有需要的人员来说,可以尝试一下,整体效率提升还是非常明显的。







发表评论 取消回复