一、 ECharts 官网
网址:
https://echarts.apache.org/zh/index.html
Echarts一个基于 JavaScript 的开源可视化图表库

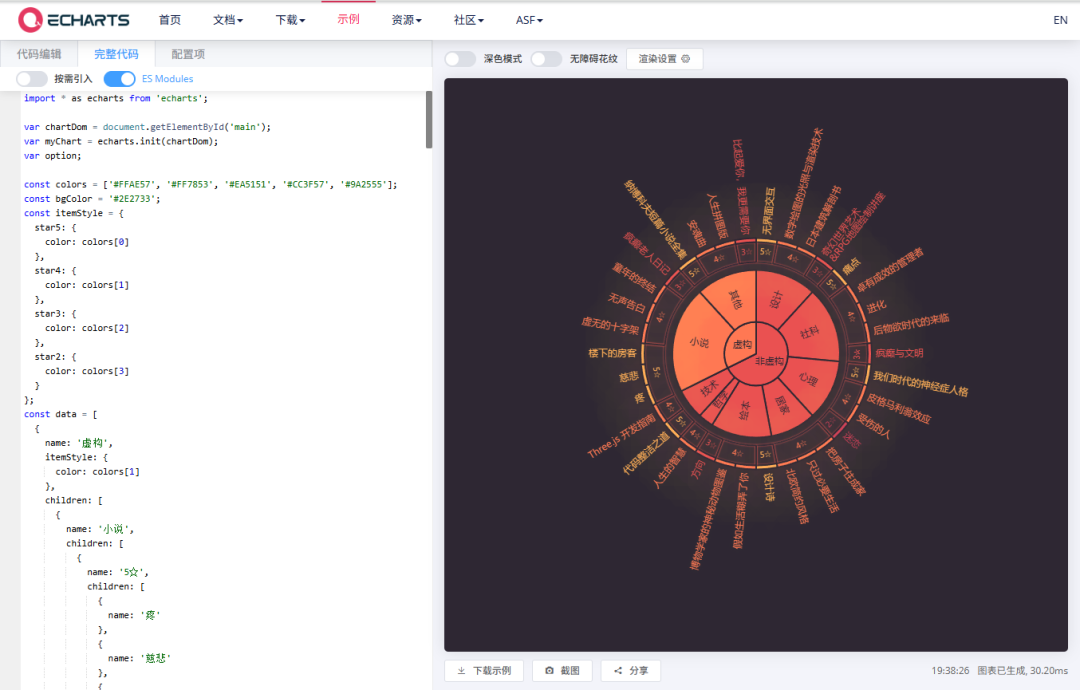
进入官网,点击 所有示例 ,一个内容丰富的图表网页即刻呈现,其中收录了海量经典案例。无论是简洁直观的基础曲线图,还是视觉效果绚丽、结构复杂的高阶图表,均能在此找到详实范例,全方位满足不同用户的制图需求与学习参考。



里面示例很多,各位可以先收藏,以后按照自己的需求进行选择适合的图表。
接下来我们用两个示例来学习以下如何在deepseek 等AI 工具的协助下,小白也能制作精美的图表
二、 DeepSeek + ECharts 实战
一、旭日图
先做个简单解释:
旭日图相当于多个饼图的组合,但饼图只能体现一层数据的比例情况,而旭日图不仅可以体现数据比例,还能体现数据层级之间的关系。

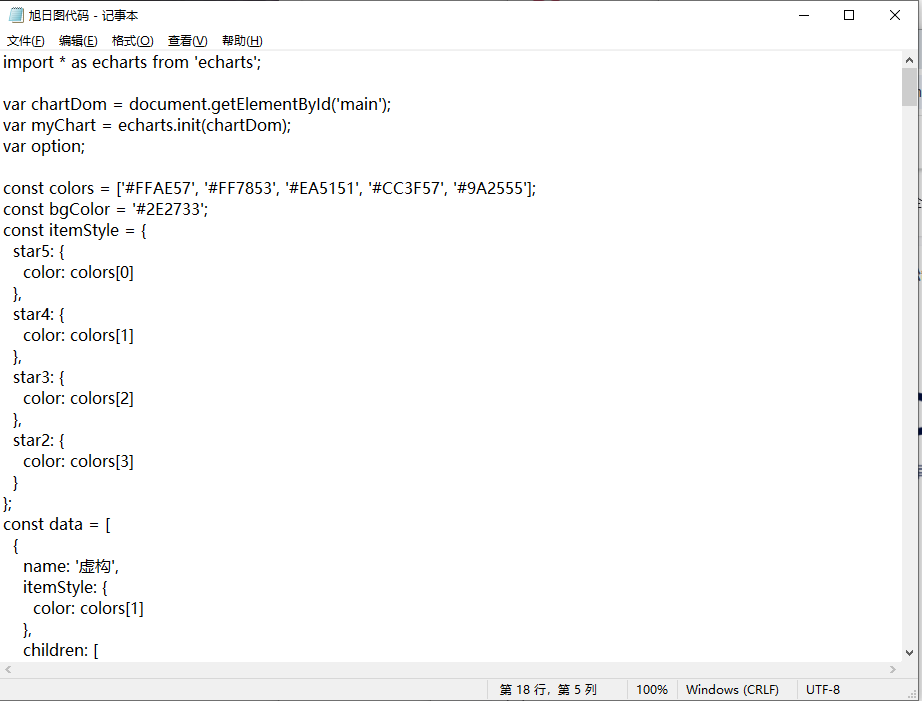
复制完整示例代码到记事本,保存,如图所示,我这里保存为“旭日图代码.txt”

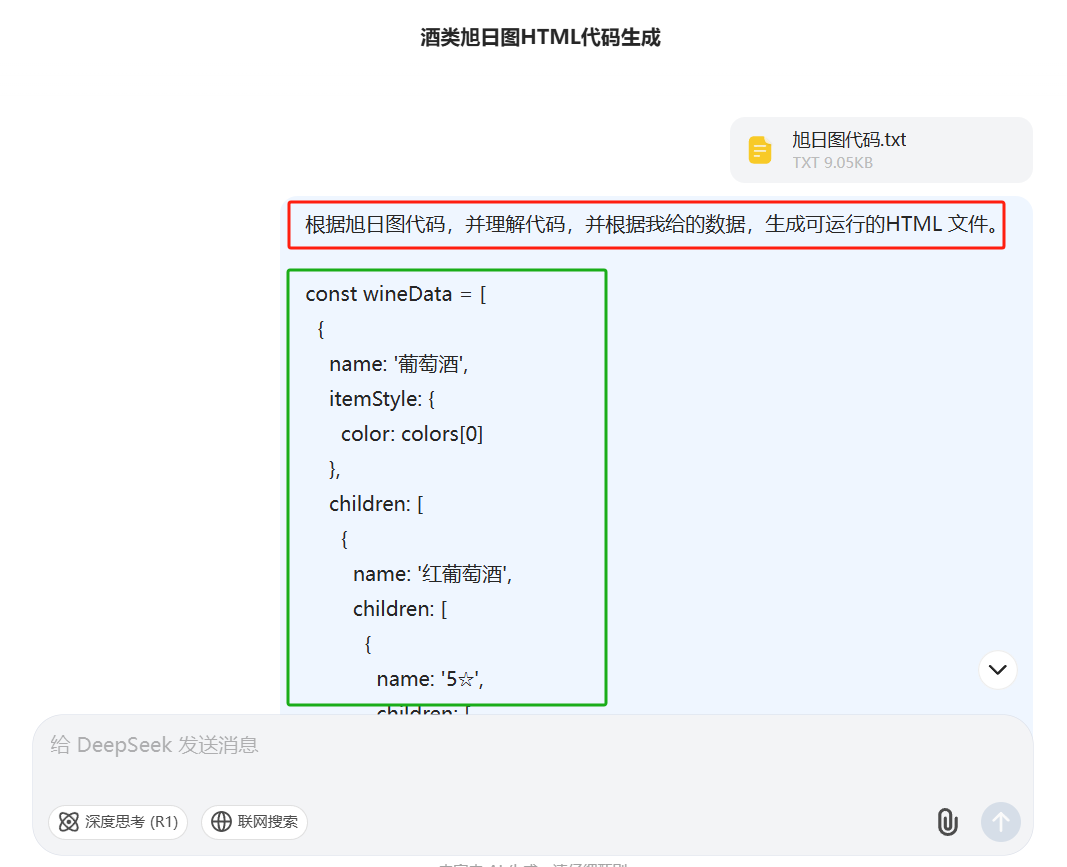
提示词:
根据所给文件代码,并理解代码,并根据我给的数据,生成可运行的HTML 文件
我在提示词后面添加了酒类的相关数据,可以根据自己需求进行相关的修改,wineData 如下做个参考,只展示了wineData的结构,数据太长,不好展示
const wineData = [
{
name: "葡萄酒",
children: [
{
name: "红葡萄酒",
children: [
{ name: "5☆", children: [{ name: "拉菲1982" }] },
{ name: "4☆", children: [{ name: "奔富葛兰许" }] }
]
},
{
name: "白葡萄酒",
children: [
{ name: "4☆", children: [{ name: "云雾之湾" }] }
]
}
]
},
{
name: "烈酒",
children: [
{
name: "威士忌",
children: [
{ name: "5☆", children: [{ name: "麦卡伦30年" }] }
]
}
]
},
{
name: "啤酒",
children: [
{
name: "精酿",
children: [
{ name: "4☆", children: [{ name: "罗斯福10号" }] }
]
}
]
}
];打开deepseek ,操作如下图:

稍等一会儿,DeepSeek就把代码给我们生成出来了。
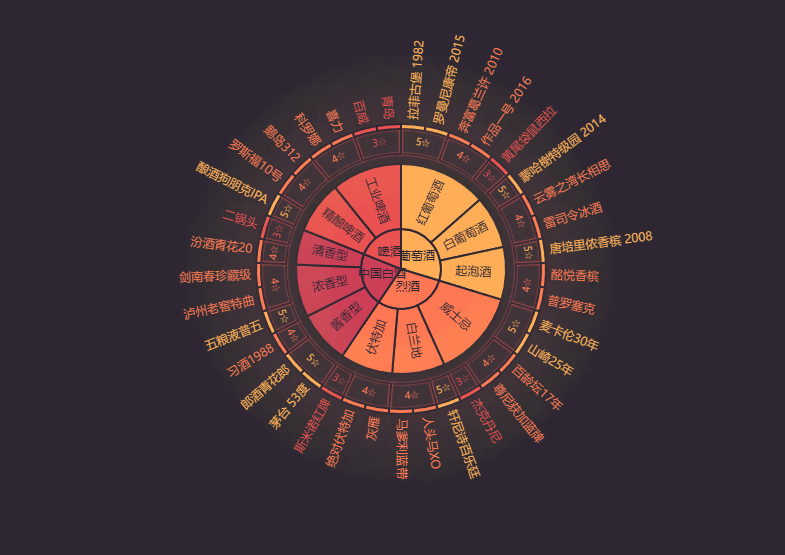
然后我们点击运行,结果就出来了,如下图:

细节图如下:

一张完整的酒类旭日图就展现在你的面前,效果不用说了吧。
二、生成南丁格尔玫瑰图
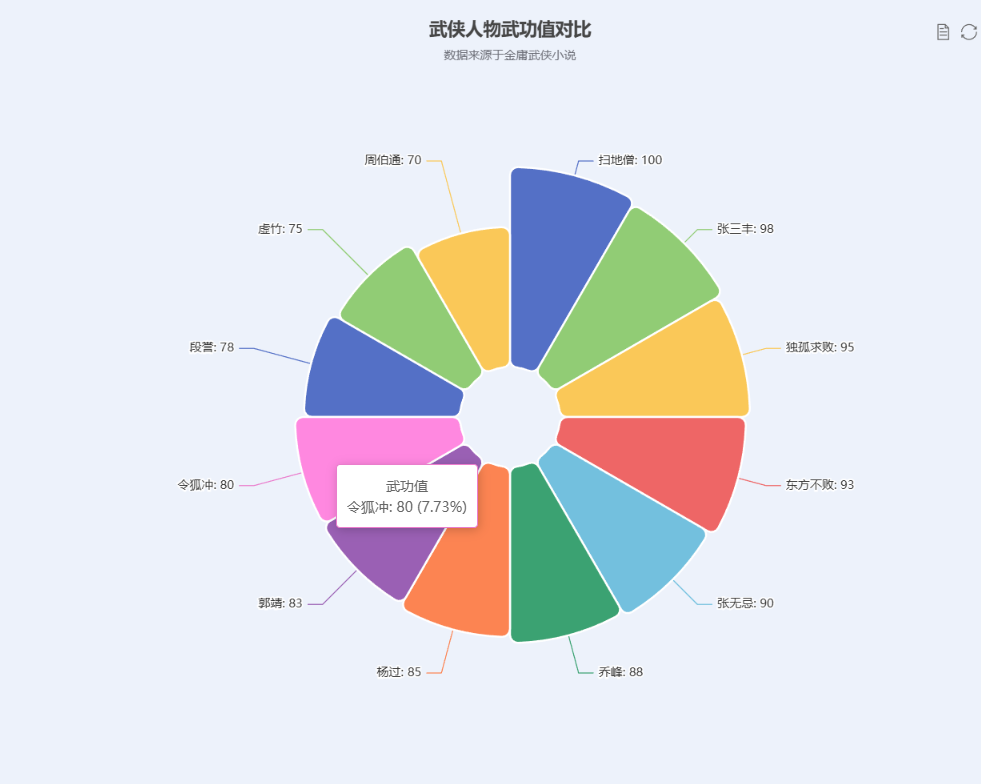
我们再来生成一个官网首页的图表吧,就是下面这个图,生成也是轻轻松松

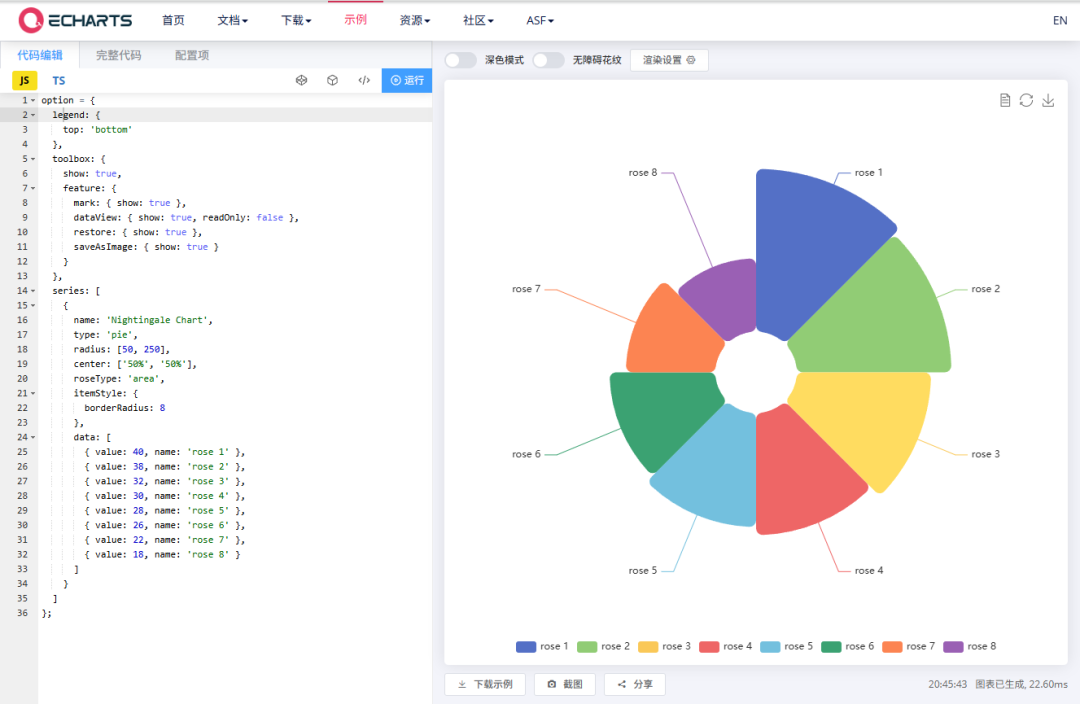
打开示例代码

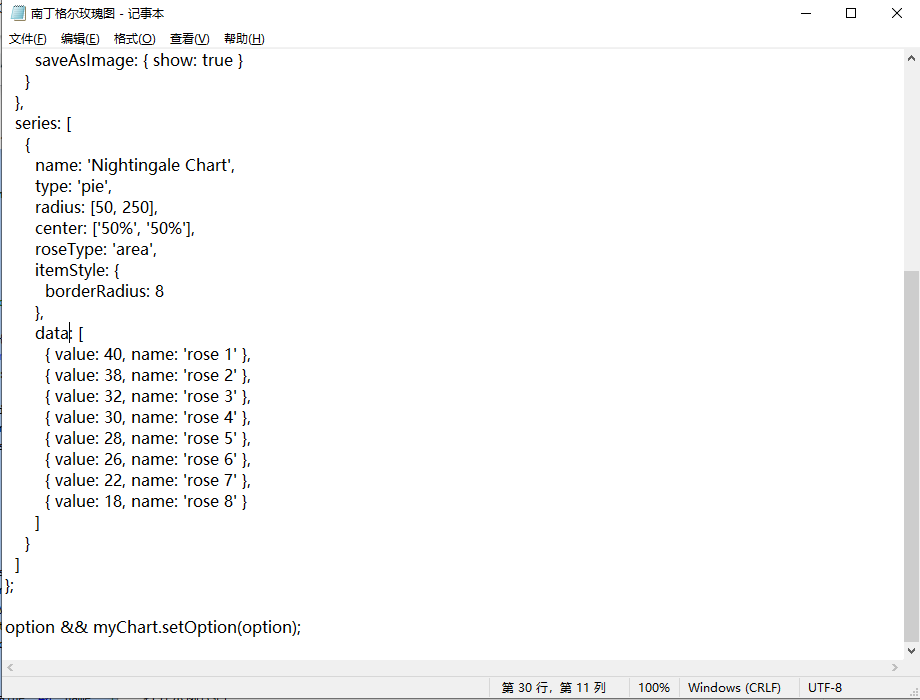
复制完整示例代码到记事本,保存,如图所示,我这里保存为“南丁格尔玫瑰图.txt”

提示词:
根据所给文件代码,并理解代码,并根据我给的数据,生成可运行的HTML 文件
数据参考如下
series: [
{
name: "武功值",
type: "pie",
radius: [50, 250],
center: ["50%", "50%"],
roseType: "area",
itemStyle: {
borderRadius: 8
},
data: [
{ value: 100, name: "扫地僧" },
{ value: 98, name: "张三丰" },
{ value: 95, name: "独孤求败" },
{ value: 93, name: "东方不败" },
{ value: 90, name: "张无忌" },
{ value: 88, name: "乔峰" },
{ value: 85, name: "杨过" },
{ value: 83, name: "郭靖" },
{ value: 80, name: "令狐冲" },
{ value: 78, name: "段誉" },
{ value: 75, name: "虚竹" },
{ value: 70, name: "周伯通" }
]
}
]打开deepseek ,操作如下图:

稍等一会儿,DeepSeek就把代码给我们生成出来了。
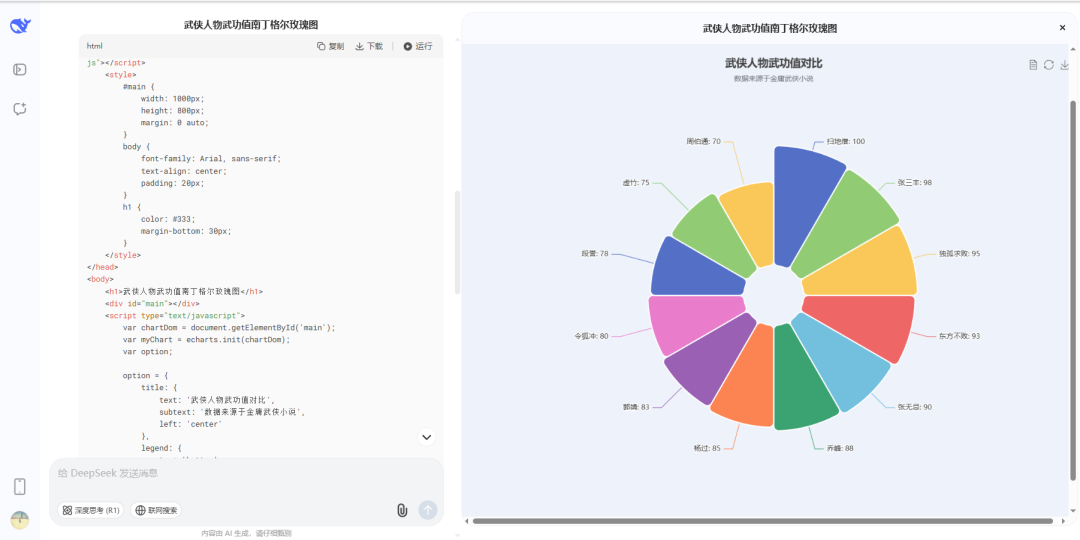
然后我们点击运行,结果就出来了,如下图:
细节图

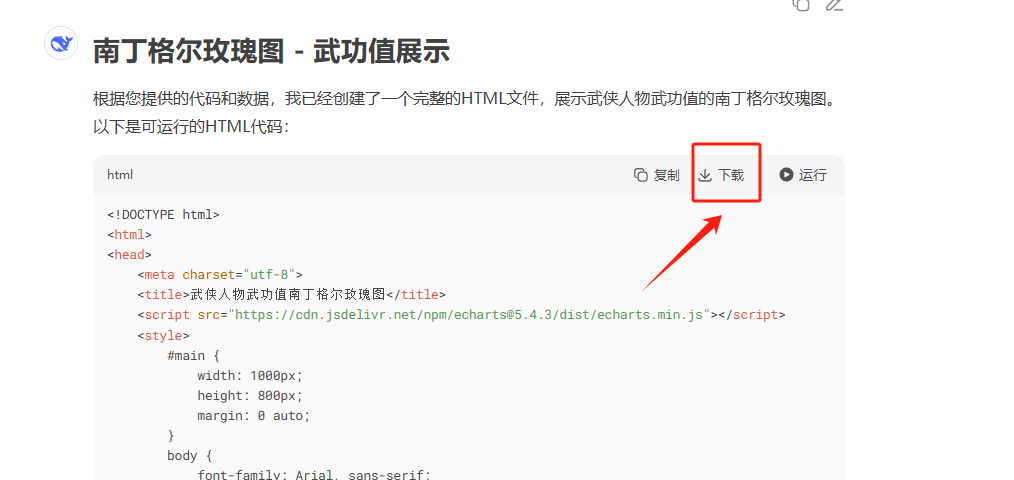
新粉丝可能会问生成的代码如何保存呢?
如下图所示,点击右上角的下载即可

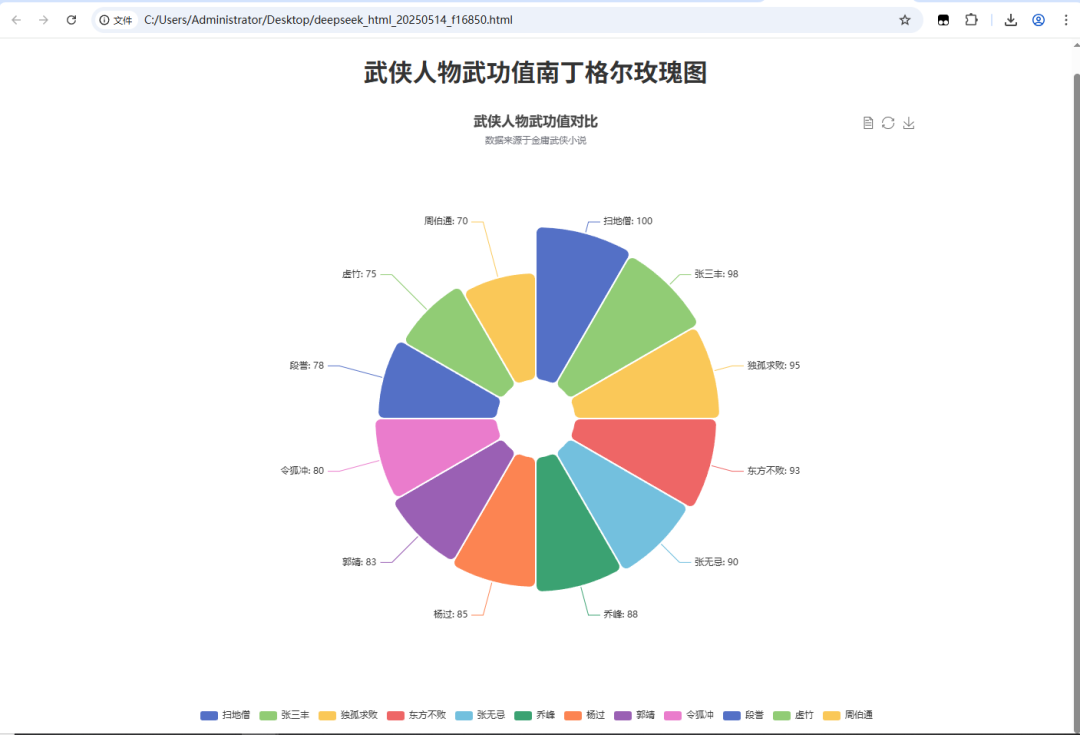
下载后的文件是网页文件(xxx.html),浏览器运行即可,如图我以chrome浏览器运行的如下








发表评论 取消回复