大家好,我是程序员寒山。
今天给大家分享一个最新的免费使用的Ai插件Cline的方法,之前也给大家分享过一些免费的方案,但是这些都是随时在变化,之前推荐的很多都不能使用了。
今天再给大家推荐一个,可以免费使用,且没有token限制的方法(最起码我连续高强度使用了2天,没有发现有问题),关键是响应还非常的快。
一、为什么选择 Cline?
作为程序员,日常开发中最头疼的莫过于重复造轮子、调试祖传代码和写注释。Cline 是一款 完全免费 的 VSCode 插件,基于 AI 实现 代码生成、解释、优化 全流程辅助,支持 Python、JavaScript、Java 等主流语言,尤其对中文开发者友好。实测下来,它能帮我节省 30% 以上的编码时间,堪称摸鱼(划掉)提升效率的神器!
二、保姆级安装与配置指南
前提条件

安装 Visual Studio Code
下载与安装步骤

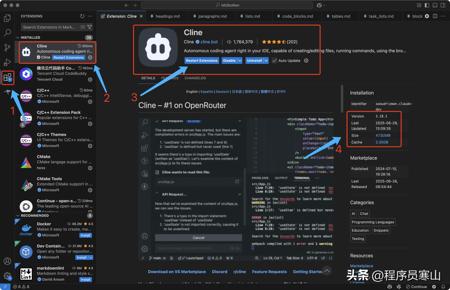
打开 VSCode,点击左侧边栏的 扩展图标(快捷键 Ctrl+Shift+X)。 在搜索栏输入 Cline,选择由 Anysphere 开发的官方插件,点击 安装。 安装完成后,左侧边栏会出现一个 小机器人图标,代表 Cline 已就绪。
⚙️ 关键配置:连接 AI 模型
Cline 支持多种模型提供商(如 OpenAI、DeepSeek),但是我们今天主要给大家推荐一个免费好用的模型,就是Cline自己推出的模型集合。 以下是配置方法:

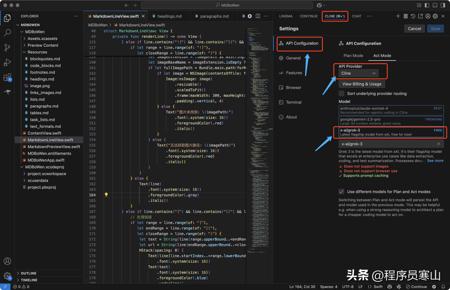
配置Cline模型
- 选择Cline:参考上图
- 登录授权:直接使用github的账号直接登录和授权即可,不需要key。
- 选择第三个Free Model:grok3模型
这个Grok3目前是免费使用,它的tocken很长,分析代码和测试代码的速度非常快,仅次于cursor,我已经使用了2天,完美的很。如果直接直接使用grok的api是收费的。

但是我们如果使用Cline集成的api,那么目前就是完全免费的。

三、实战演示:用 Cline 生成完整项目
场景一:网页推箱子小游戏
快速搭建一个网页的推箱子小游戏,包含界面布局、逻辑处理和测试代码。
操作步骤
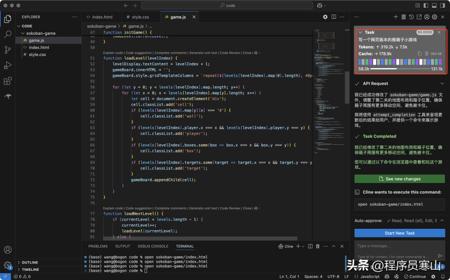
- 启动 Cline:

- 输入需求:
在输入框中描述任务:创建一个网页版本的推箱子小游戏。
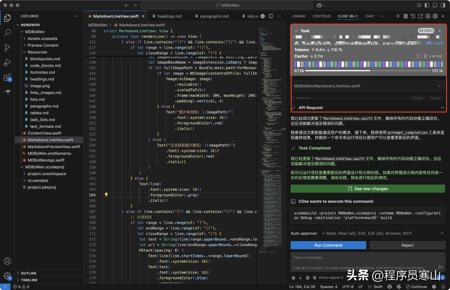
- 生成代码:
Cline 会自动分析需求,生成 index.html(界面)、index.js(逻辑)和 index.css(样式)文件的代码框架。
- 测试运行:
在 Cline 界面点击 Run in Terminal,自动启动浏览器,运行小程序。

- 最终成果:
- 一个完整的网页游戏,包含地图生成、标记、胜利/失败判定等功能,代码量比手动编写减少 30%。速度就更不用说了。
四、总结
对于 追求效率的开发者 和 不想付费的团队,Cline 是目前最值得尝试的 AI 编程工具。它不仅能帮你快速生成代码,还能在调试、优化、文档编写等环节提供实质性帮助。虽然在处理极复杂逻辑时仍需人工干预,但 免费、轻量、中文友好 的特性已让它成为日常开发的刚需插件。
作者简介:寒山,20年全栈开发者,专注iOS、Android、AI工具与开发者效率提升。关注我,获取更多硬核技术干货!